Creating UI Canvases
The UI Editor uses the concept of a canvas as an invisible backdrop for your game user interface elements. Once you create a canvas, you can add elements such as images, text, and buttons.
To create a UI canvas
In O3DE Editor, click Tools, UI Editor.
The UI Editor automatically creates an empty canvas.
In the UI Editor, add elements, components, and slices.
Click File, Save As. Name the canvas with a
.uicanvasfile extension, and then click Save.
You can open multiple canvases in the UI Editor. For each open canvas, a tab appears in the tab bar. The active canvas is highlighted in the tab bar. Its content is displayed in the viewport and its elements and properties are displayed in the hierarchy and properties panes.
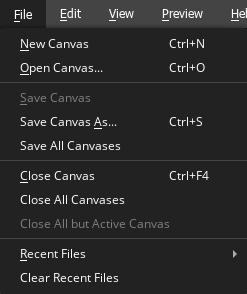
From the UI Editor’s File menu, in addition to the basic open, close, and save functionality, you can also do the following:
- Save all open canvases
- Close all open canvases
- Close all but the active canvas